「ハンドレタリング」をロゴにしてみよう!
コラム 2021.02.16

前回の記事では、文字に関するデザイン用語、「レタリング」「カリグラフィー」「タイポグラフィ」について、詳しく解説しました。
今回は、その中の「レタリング」について、フリーハンドで書く「ハンドレタリング」を使ったロゴ作成の方法についてご紹介します。
また、「ハンドレタリング」のロゴのメリットや、どのような業種・ジャンルで使用するのに向いているのかについても併せてご紹介します。
■目次
「ハンドレタリング」でロゴ作成
STEP1-紙とペンで「ハンドレタリング」
まず初めに、ロゴにするデザインを「ハンドレタリング」で書いてみましょう。
「ハンドレタリング」をロゴにするには、紙に書いた「ハンドレタリング」をスキャナで読み取ってデータ化するので、鉛筆よりも描線がしっかり読み取れるペン(黒など濃い色のペンがベスト)で書く事をおすすめします。
もし、鉛筆で書いたものを読み取るとなると、描線が薄かったり、かすれたりして上手くデータ化できません。
「いきなりペンで書くのは難しいなぁ…」という場合は、鉛筆で下書きしてからペンで清書する方法でも大丈夫です。

STEP2-「ハンドレタリング」をベクター化
スキャナで読み取った「ハンドレタリング」は、画像編集&デザインソフト「Adobe Photoshop(アドビ フォトショップ)」を使って、描線がはっきり出るように白黒のコントラストを調整し、グラフィックデザインソフト 「Adobe Illustrator(アドビ イラストレーター)」を使って“ベクター化”します。
ベクター化する前の「ハンドレタリング」は、下の写真のように1つの画像データとなっています。
“ベクター化”とは?
スキャナで読み取り、白黒のコントラストを調整した状態のデータは「ビットマップ(ラスター画像)」と言って、拡大・縮小を繰り返すと画像が荒れてしまうデータになります。
例えば、ロゴを看板やポスターなどに拡大して使った場合、「ビットマップ」の状態では画像が荒れて(ぼやけて)しまうので、ロゴデータとしては好ましくありません。
そこで、画像が荒れないデータ「ベクトル(ベクター画像)」に変換(ベクター化)する事で、ロゴとして使いやすいデータにします。
手書きの図案(文字やラスト)をベクター化する方法は記事【Adobe Illustrator(アドビ イラストレーター)でロゴ作成に使える機能を解説!】に、「ビットマップ」と「ベクトル」の違いについては記事【ロゴ作成に役立つツールとは?ツールの特徴も解説します!】にて詳しく解説しています。ぜひ、併せてご覧ください。
STEP3-ベクター化でロゴの編集が簡単に
ベクター化の操作を行うと、「ハンドレタリング」で書いた部分が「図形」として作成されるので、下の写真のようにパス(図形を構成する線…青色で表示されている部分)が出来上がります。

ベクター化のメリットは、「拡大しても画像が荒れない」だけではありません。
「ビットマップ」の状態では、文字ひとつひとつの編集(色や配置の変更など)が簡単に出来ませんでしたが、図形に変換される事で文字ひとつひとつを簡単に編集出来るようになります。

イメージに合うカラーに変更すれば、「ハンドレタリング」を使ったロゴが完成です。

「ハンドレタリング」をトレースしてロゴ作成
手書きの図案をロゴデータにする方法は、「図案をスキャナで読み取って、ベクター化する方法」だけではありません。
「図案をトレースして、ロゴ作成する方法」というのもあります。
「トレース」とは、図案元を“下書き”として、グラフィックソフトを使って“書き写す(清書する)”事です。
それでは、「ハンドレタリング」をトレースして作るロゴについても、ご紹介しましょう。
STEP1-紙に「ハンドレタリング」
図案をトレースする場合は「グラフィックソフトを使って清書する」ので、必ずしもペンで書く必要はありません。
今回は、先ほどベクター化で使用した、ペンで書いた「ハンドレタリング」の図案をそのまま使用します。
STEP2-ソフトを使って「ハンドレタリング」をトレース
紙に書いた「ハンドレタリング」をスキャナで読み取ります。
先ほどのベクター化する方法とは違って図案の白黒のコントラストを調整する必要はないので、読み取ったそのままの画像を「Adobe Illustrator」に配置。「ペンツール」などを使って「ハンドレタリング」の線をなぞっていきます。

STEP3-トレースした図案のパーツを整える
トレースが完了した後に、もう一手間加えます。
「ペンツール」などを使って書いた「線」は、拡大・縮小した際に線幅が変わってしまう事があるのですが、これは「Adobe Illustrator」で“線幅をそのままで拡大・縮小する”と“拡大・縮小に合わせて線幅も変更する”という2つの設定がある為です。
設定の違いによって書いた線幅が変わってしまわないよう、「線」は全て「パスのアウトライン化」(線を図形に変換)しておきます。
また、細かいパーツに分けてトレースした部分を「パスファインダー」で「合体」させておくと、色の変更やパーツの選択が一度にできるので便利です。

「パスのアウトライン化」と「パーツの合体」でパーツを整えて、イメージに合うカラーに変更すればロゴの完成です。

手書きの図案をトレースしてロゴを作る方法は、記事【手描きや印刷のロゴをデジタルデータにする方法とは?】で詳しくご紹介しています。併せてご覧ください。
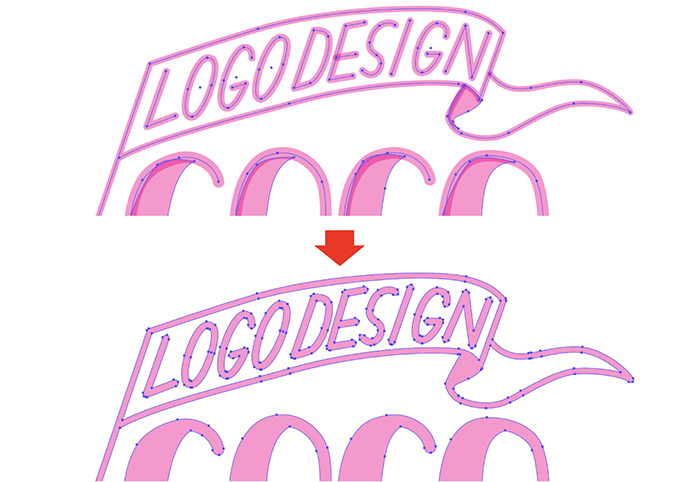
ロゴの仕上がりを比較してみよう
「図案をスキャナで読み取って、ベクター化する方法」と「図案をトレースして、ロゴ作成する方法」、2通りで作ったロゴの仕上がりを比較してみましょう。

「図案をスキャナで読み取って、ベクター化する方法」では、手書きならではの個性が描線に現れていて、ほっこりとした優しい雰囲気があります。
一方「図案をトレースして、ロゴ作成する方法」は、手書きの線をなるべくそのままなぞっているので、線の柔らかさは感じるものの、スッキリとシャープな印象になっていますね。
ちょっとした印象の差ではありますが、どちらの方法でロゴを作るかは、「ロゴを見た人に与えたい印象に合うのは、どちらの方法で作ったものか」を基準に選ぶと良いでしょう。
「ハンドレタリング」をロゴに使う場合

「ハンドレタリング」をロゴにする場合にはどんなメリットがあるのか、また、どのようなジャンル・業種に向いているのかについても、ご紹介しましょう。
「ハンドレタリング」ロゴのメリット
「ハンドレタリング」のロゴのメリットは、何と言っても“オリジナリティ”のあるデザインにできる事です。
手書きの描線は、線の流れや強弱など、人それぞれで違ってきます。ですので、「ハンドレタリング」を使って作ったロゴは、グラフィックソフトだけで作るようなロゴにはない“オリジナリティ”を出す事が出来ます。
ロゴデザインにオリジナリティが感じられると他のロゴと差別化されやすい為、記憶に残りやすくなり、認知度アップにも繋がります。
「ハンドレタリング」のロゴが合う業種・ジャンルとは?
手書きの優しさ・温かさが合う業種やジャンルは、下記のようなものがあります。
- 喫茶店(カフェ)
- ハンドメイドのお店・ブランド
- 手作り関係の教室
- 文具・アート関係
- 子供向けのお店・商品
- 自然(ナチュラル)系のお店・商品
…など
また、前回の記事でもご紹介しましたが、「ハンドレタリング」は女性の間で人気が高まっているので、女性をターゲットとする場合にも適したデザインです。
「ハンドレタリング」を活用したロゴはいかがでしたか?
自分で書くのは難しい。
でも、「ハンドレタリング」を使ったロゴを作りたいな…。
そんな時には、ロゴ作成・制作サービス【ココロゴ】に一度ご相談ください!
低価格・高品質でロゴ作成が可能な【ココロゴ】は、お客様の様々なご要望にお応えし、多くのお客様にご満足いただいております。
ぜひ、お気軽に「お問い合わせ」までご連絡くださいね。









