Adobe Illustrator(アドビ イラストレーター)でロゴ作成に使える機能を解説!
コラム 2020.01.07

グラフィックデザインソフト「Adobe Illustrator(アドビ イラストレーター)」には、ロゴ作成に使える様々な機能があり、オリジナリティの高いデザインが作成可能になっています。
今回は、架空の農園「ココロゴ農園」のロゴを実際に作りながら、ロゴ作成に使える機能の解説をいたします。

■目次
-STEP1 「画像トレース」を使って手描きイラストをベクター化
・文字の「高さ」や「詰め」を調整して、ロゴらしくしてみよう!
STEP1
「画像トレース」を使って
手描きイラストをベクター化
ロゴをデザインする際、ツールを使って描いた図形やインストールされているフォントしか使えないと思われるかもしれませんが、Illustratorであれば手描きのイラストや文字などを取り込んで、ロゴデザインに使うことができます。
ただし、手描きのイラストや文字の画像そのままではロゴデザインに使うデータ形式に向いていないので、「画像トレース」という機能を使って「ベクター化(図形データ化)」します。
①手描きイラスト(画像)をIllustratorに配置します。
イラストは、Illustratorに配置する前に「Adobe Photoshop(アドビ フォトショップ)」にて明るさの補正などをしています。
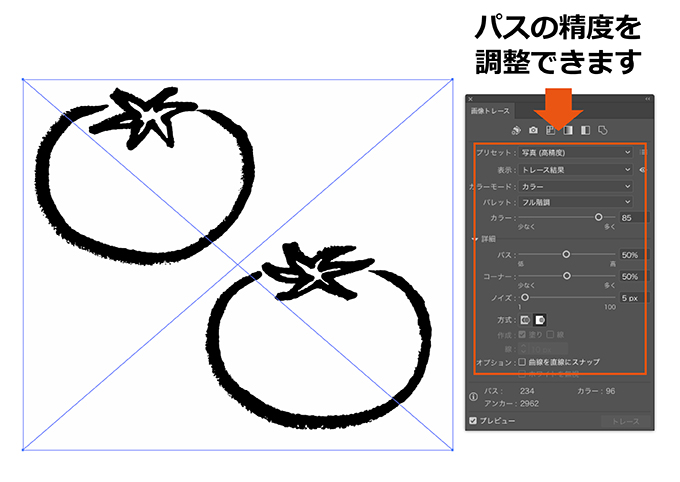
②配置した画像に「オブジェクト」→「画像トレース」→「作成」を選択します。
③次に「ウィンドウ」→「画像トレース」でウィンドウを開きます。
ウィンドウ内の設定を変更することで、パスの精度などが変わります。

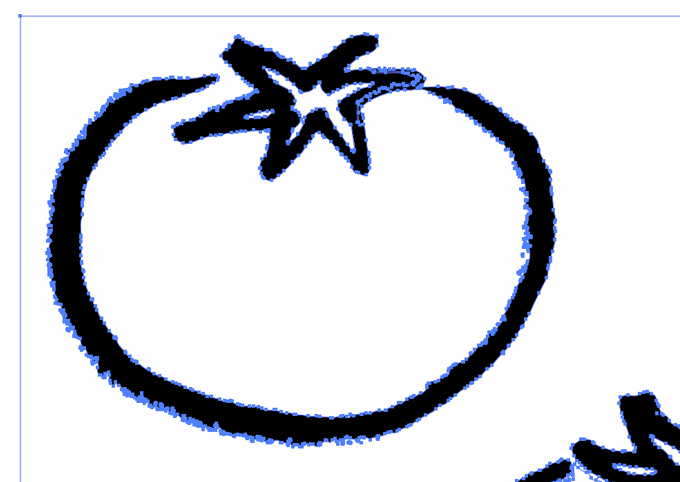
④再び「オブジェクト」→「画像トレース」で、今度は「拡張」を選択します。配置されていたイラストの「画像」からパスが作られ、「ベクター化」しました。
これにより、手描きイラストを「図形」として編集できるようになります。

配置を変えたり、余分な線を「消しゴムツール」で消したりして、シンボルマーク部分ができました。

STEP2
フォントをアレンジしてオリジナリティを出そう
文字の「高さ」や「詰め」を調整して、ロゴらしくしてみよう!
Illustratorでは文字を入力する際、文字の「高さ」や「詰め(文字と文字の間隔)」などを調整することができます。これらを調整するだけでも、簡単にロゴらしいデザインにすることができます。
①シンボルマークの雰囲気に合うフォントで文字を入力します。
フォントは一般的に、ひらがな・カタカナに比べて漢字が大きく表示されるように作られています。その為、「ココロゴ」が「農園」に比べて少し小さい感じがするので、「文字」ウィンドウで文字の大きさを調整していきます。

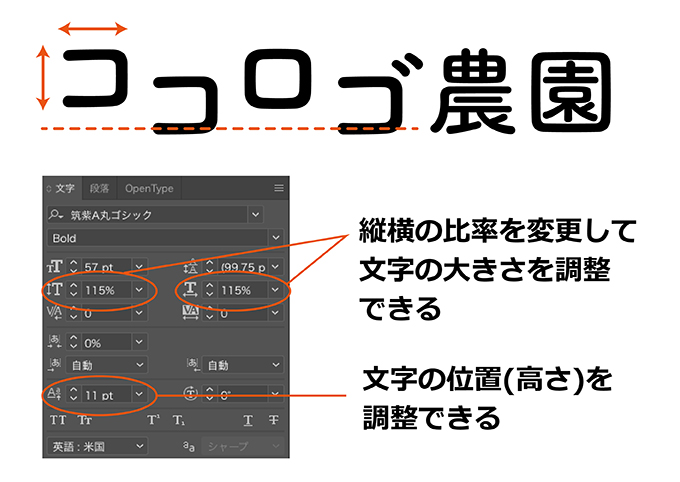
②「文字ツール」で「ココロゴ」部分を選択して、「文字」ウィンドウの「垂直比率」と「水平比率」を使って文字の大きさを調整します。
③次に「ベースラインシフト設定」を使って、「ココロゴ」の文字を上下させます。

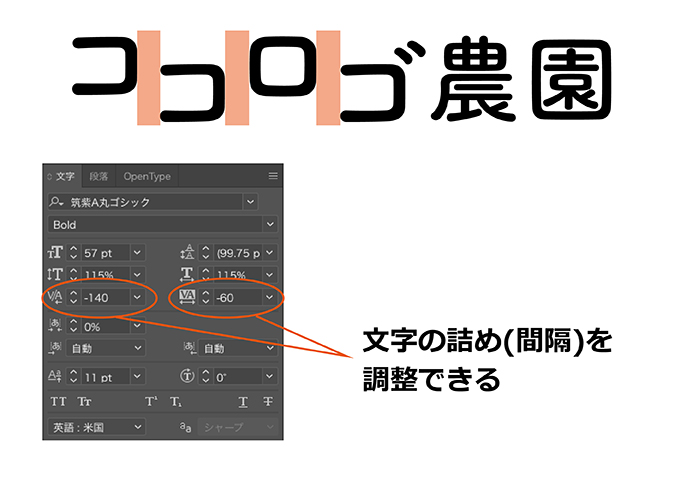
④文字の間隔は「カーニング設定」と「トラッキング設定」を使って調整ができます。

⑤「ココロゴ農園」と「COCOLOGO FARM」の文字の「水平比率」だけ変更して、横長の文字にします。入力しただけの文字の時より、シンボルマークとフォントの雰囲気が合いました。

このままでも良い気がしますが、オリジナリティを出すために、もう少し手を加えていきます。
フォントを自作して、さらにオリジナリティを出そう!
フォントの縦横の比率を変えたり、位置を上下させたりといったことは「文字」ウィンドウを使ってアレンジできますが、「角を丸くする」といった様な、フォントのシルエットを変えることはできません。
ですが、Illustratorでは図形を使うなどして、フォントを「作る」ことができます。
今回はシンボルマークのトマトの丸みに合わせて、全体的にもう少し丸みのある文字(シルエット)に変更したいと思います。
①「書式」→「アウトラインを作成」でフォントを「アウトライン化」します。
この操作により、フォントは「図形」となり、部分的に変形させることが可能になります。
※フォントを「アウトライン化」すると文字の打ち直しができなくなるので、この操作を行う際は注意が必要です。
②まずは作りやすい「ロ」の文字から形を変えていきます。
「長方形ツール」を使って、フォントの大きさ・線の太さに合わせて四角を作り、「効果」→「スタイライズ」→「角を丸くする」で、四角の角を丸くします。
③「ロ」の雰囲気に合わせて、他の「コ・コ・ゴ」も「長方形ツール」から「角を丸くする」の手順で文字を作っていきます。

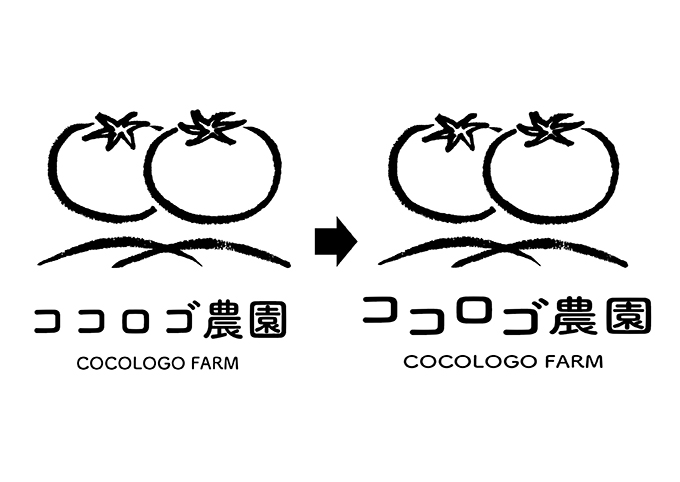
④次に漢字の「農園」も少し手を加えます。
「ロ」と同じ手順で、「農」の「曲」部分のシルエットを少し丸くします。ただ、そのままでは「曲」の左右の線の太さが足りないので、さらに手を加えます。
⑤作った四角に「オブジェクト」→「パス」→「パスのアウトライン」のを処理をします。
これで「線」が「図形化」されて、部分的に幅を変更することが可能になります。
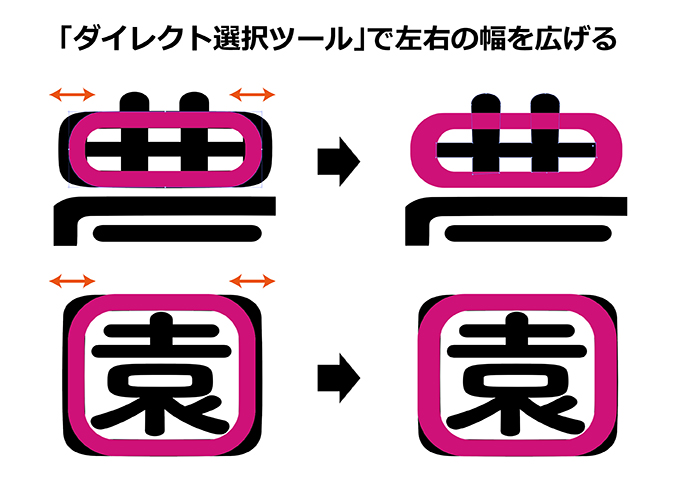
⑥「ダイレクト選択ツール」を使って「曲」の左右の太さを変更します。また、「曲」の不要な部分を消去して、文字の形を整えます。
⑦「園」も同じように、「オブジェクト」→「パス」→「パスのアウトライン」の手順から「ダイレクト選択ツール」を使って、「園」の左右の太さを変更します。

⑧「COCOLOGO FARM」も、「長方形ツール」や「楕円ツール」を使って文字を作っていきます。こちらは全ての文字を作り直しました。

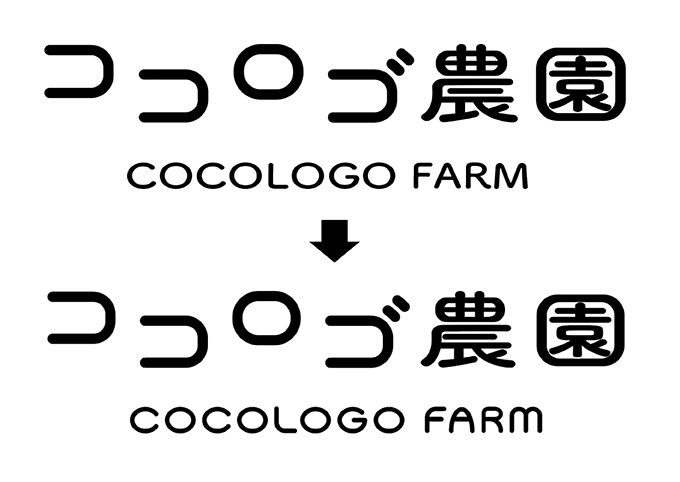
回転ツールで文字に動きを出してみよう!
これで完成としても良いですが、もう少し手を加えてみます。
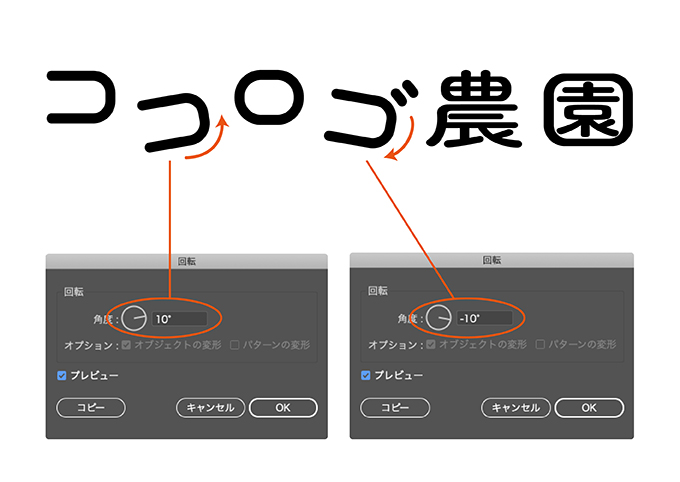
Illustratorでは、図形を自由な角度に回転できる「回転ツール」があります。
文字を回転させると、楽しくリズミカルな雰囲気を出すことができます。

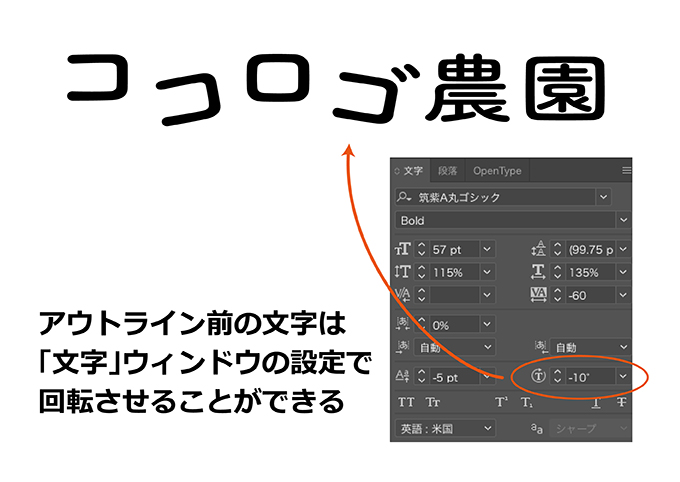
ちなみに、アウトライン化した文字は「回転ツール」で回転させますが、アウトライン化する前であれば、「文字」ウィンドウの「文字回転」を使って回転させることができます。

STEP3
「手描き風」の「塗り」も可能!
イラストの色の付け方
ロゴのカラーで基本的にオススメなのは、デザインがはっきり見える「ベタ塗り」です。
「ベタ塗り」以外では「グラデーション」のロゴもよく見かけますが、Illustratorでは「手描き風」の「塗り」も表現することができます。
手描き風アレンジ1 「ラフ」の効果を使った塗り
まずは「ラフ」という効果を使った塗り方をご紹介します。
①「ペンツール」を使ってフリーハンドでトマトの「塗り」の部分を描きます。しかし、イラストの線のようにかすれが無いので、「手描きイラストの線」と「塗り」の雰囲気が合っていません。
そこで、塗りの部分の「縁」が「手描き風」になるようにアレンジしていきます。
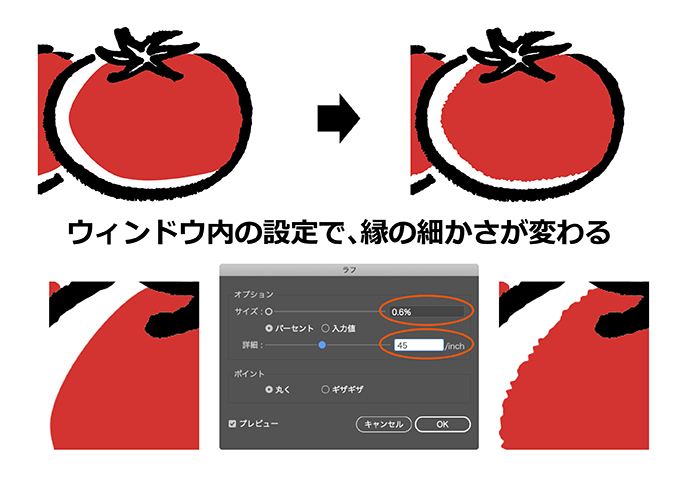
②「効果」→「パスの変形」→「ラフ」を選択します。
ウィンドウの中の数値を変更すると、塗りの縁の部分がランダムな形に変わります。

③色味を調整して、ロゴデザインが完成です。

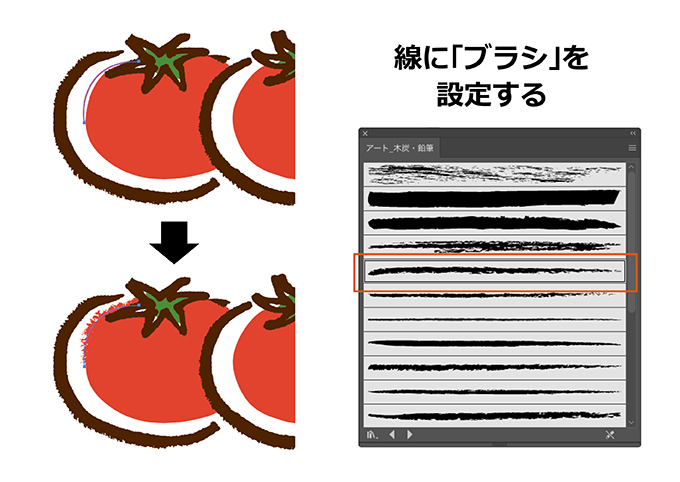
手描き風アレンジ2 「ブラシ」を使って手描き風に
塗りの縁を、「ラフ」とは別の方法で「手描き風」にします。
①まずは「ウィンドウ」→「ブラシライブラリ」→「アート」→「アート_木炭・鉛筆」を開きます。
②先ほどと同じ様に「ペンツール」でトマトの「塗り」を描き、次に縁の部分に「線」を描きます。
③描いた線に「アート_木炭・鉛筆」から「ブラシ」を設定します。

「塗り」の縁がかすれた感じになったので、手描き感が出ました。

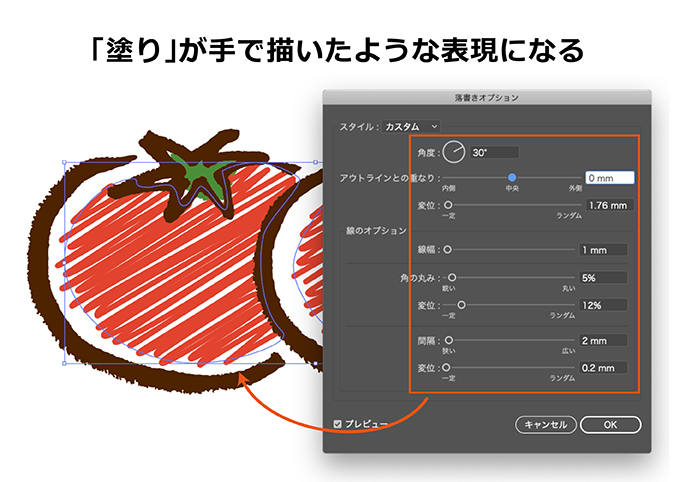
手描きアレンジ3 「落書き」の効果を使った塗り
先の2つは「塗りの縁の部分」をランダムにすることで「手描き風」に見せましたが、こちらの方法では「塗りそのものを手描き風」にします。
①今回も、まずは「ペンツール」でトマトの塗りを描きます。次に「効果」→「スタイライズ」→「落書き」を選択します。すると、ベタ塗りだったものが「手描きで塗り潰した」表現になります。
数値を設定すると、線の細かさや間隔など「塗り潰し方」が色々変更できます。

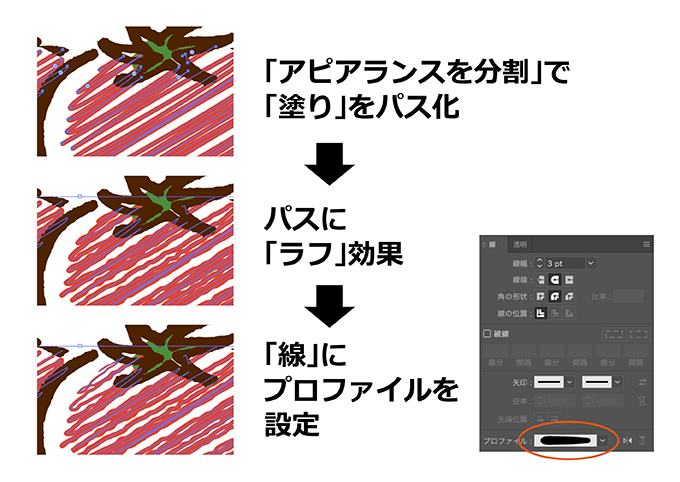
②続いて「オブジェクト」→「アピアランスを分割」を選択します。
これによって設定が「塗り」から「線」に変更され、「線」のアレンジができるようになりました。
③「効果」→「パスの変形」→「ラフ」を選択します。
先ほどは「塗り」に効果を加えましたが、今回は「線」に効果を加えます。均一な線から強弱のある線にすることで、「手描き感」を出します。
④もう少し手を加えます。
「線」ウィンドウの「プロファイル」から線幅を選びます。「プロファイル」では、「ブラシ」と違って「パスの始点から終点の線幅(形状)」を設定することができます。また、この「プロファイル」は自作の線幅を追加することもできるので、より手描き感のある線を設定することも可能です。

⑦「プロファイル」の設定で、「線」がよりランダムになって「手描き感」が増しました。

色の付け方が違うだけで、ロゴマークの印象が変わりますね。
Illustratorにはこのように様々な機能が備わっていて、デザインの表現の自由度が非常に高いため、より自分好みのロゴデザインを作成することが可能です。








