ロゴ制作の現場!依頼から納品までの流れをデザイナー側から解説します
コラム 2019.12.17

ロゴ制作を依頼した時、依頼を受ける側=デザイナーはどのような流れでロゴを作っているのでしょうか?今回は、ロゴ制作の流れをデザイナー側から解説したいと思います。
ココロゴ」ロゴデザインリニューアルのきっかけ
「ココロゴ」WEBサイトのリニューアルに伴い、ロゴデザインも一新したいと考えました。
これまでのロゴは…

- デザインが古く感じる
- リニューアルしたサイトのイメージに合わない
- 色を使いすぎている
など、新しくなったWEBサイトデザインのイメージに合わないものでした。
そのため、 「ココロゴ」の今までのイメージを保ちつつも 古臭くない、今までよりもさらに進化したサービスにしたいという思いから、 ロゴのコンセプトやカラーなどを検討し、ロゴデザインのリニューアルをデザイナーに依頼しました。
実際にロゴ制作を依頼したあとの流れを、デザイナー視点でご紹介いたします。
STEP1-ロゴデザインの依頼
「ココロゴ」のロゴ制作に関してはWEBサイトのリニューアルが先行していたため、ロゴデザインをWEBサイトのデザインに寄せる感じにすることになりました。依頼内容は下記のとおりです。
- メインカラー…赤(少し深めの赤)
- ロゴのタイトル…COCOLOGO
- サブタイトル…ココロゴ
- 主に使用して欲しい色…赤、白、(グレー)
- シンプルなデザインで単色系に近いイメージ、やさしさ、明るさ、遊び心
依頼を受けたデザイナーは…
①色と文字以外は指定だけど、モチーフなどは自由なのか…
②今回はロゴのリニューアルなので、元ロゴのハートマークを新しいロゴに引き継いでも良いかもしれないな。
③WEBサイトは、赤のカラーがメインのシンプルなデザイン。ロゴはそこに入れ込んでも「違和感無く、でも目立つような」デザインにする必要があるな。
④”やさしさ、明るさ、遊び心”…この辺りを「ロゴタイプ」か「シンボルマーク」で上手く表現したいな。
…といった感じで、「どんなロゴデザインにしようか」とイメージを膨らませていきます。
まずは、思いつくままラフスケッチでアイデア出し
さて、それではさっそくグラフィックソフトを使って制作を…と思われるかもしれませんが、まずは紙などにラフスケッチをするデザイナーが多いと思います。
依頼内容からイメージを膨らませ、とりあえず思いつくままラフスケッチを描きます。ラフスケッチの中からモチーフや文字(書体)を組み合わせたりして、ロゴデザインのイメージを固めていきます。

最初の提案に向けて、ロゴを作成
ラフスケッチでだいたいのイメージが固まったところで、グラフィックソフトAdobe Illustrator(アドビイラストレーター)を使ってロゴを作っていきます。
最初の提案のロゴデザインは、一発OKになることもあるかもしれませんが、ほとんどの場合は「たたき台」となります。
特に依頼主にロゴデザインイメージが無い場合、提案したロゴを見てからイメージが固まることも少なくないので、提案後に修正が入ることが多いでしょう。
ですがここで、「どうせ修正が入るなら…」と、手を抜いて作ったりはしません。
最初の提案で依頼主にデザインの方向性を決めて(考えて)もらうために、デザイナーはロゴとしてきちんと見栄えがするモノを提出しなければいけません。
ここで気に入ってもらえる提案が入っていれば、その後の修正は微調整で済みます。しかし、気に入ってもらえるものが無かった場合は一から提案し直すことになり、その後の修正回数にも影響してきます。
そこで、最初の提案はで特に下記のことに注意しながら、ロゴ制作を進めます。
- 依頼主の要望が反映されたデザインになっているか
- 依頼主の好みに合ったデザインになっているか
「たたき台」とは言え、完成品と同じつもりでロゴ全体のバランスも細かく整えていきます。
STEP2-提案、ロゴデザインの方向性を決めてもらう
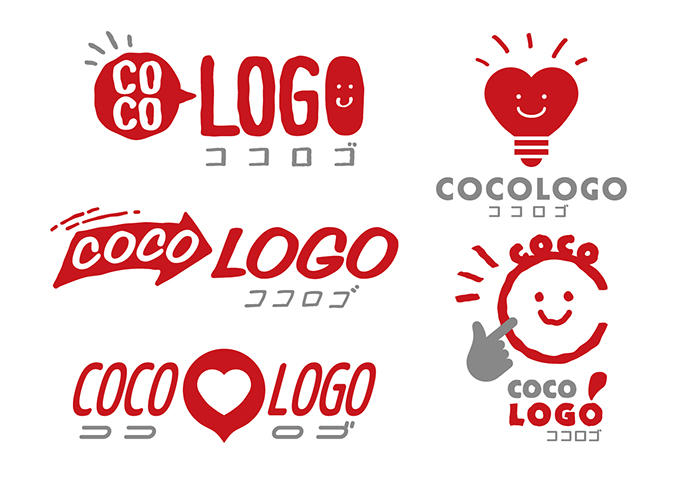
今回の場合はロゴデザインの細かいイメージが決まっていなかったので、デザインの方向性を決めてもらうために色んなパターンを出してみることにしました。

画像は提案ロゴの一部です。
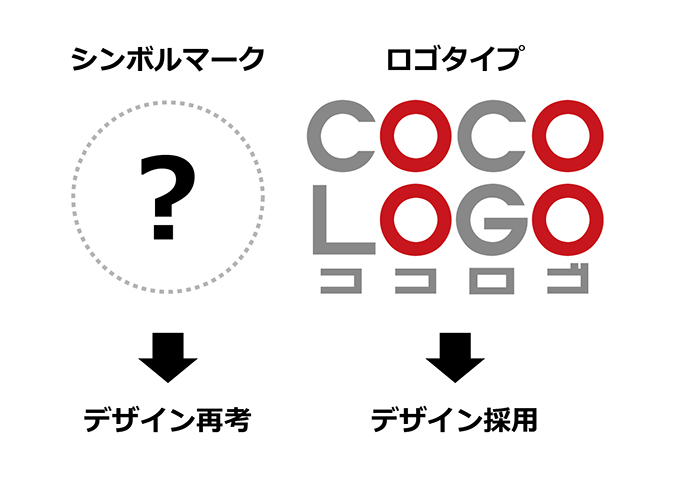
STEP3-修正、「ロゴタイプ」の方向性決定と別パターンの作成
最初の提案の後は、依頼主の要望や修正指示に応じてデザインやバランスなどを調整いくことになります。
今回は下記のような要望・修正指示がありました。
【ロゴタイプの部分】
A:赤の単色
B:4原色を使用したパターン
C:お任せ
【シンボルマーク】
全く別のコンセプトのロゴを何パターンか作成

「ロゴタイプ」のカラーはその後の修正で、「赤&グレー」と「おまかせ」で作ったカラフルパターンに決まりました。
一旦頭の中を白紙に。全く違う「シンボルマーク」を作成
「シンボルマーク」については、「これまで提案したものとは全く別のコンセプトで、何パターンか」という依頼だったので、一旦これまでのシンボルマークのことは忘れて、一から作る気持ちでアイデア出しをしました。
そこで提案したのはこちらのロゴです。

そして、この提案の中から1案の採用が決まりました。
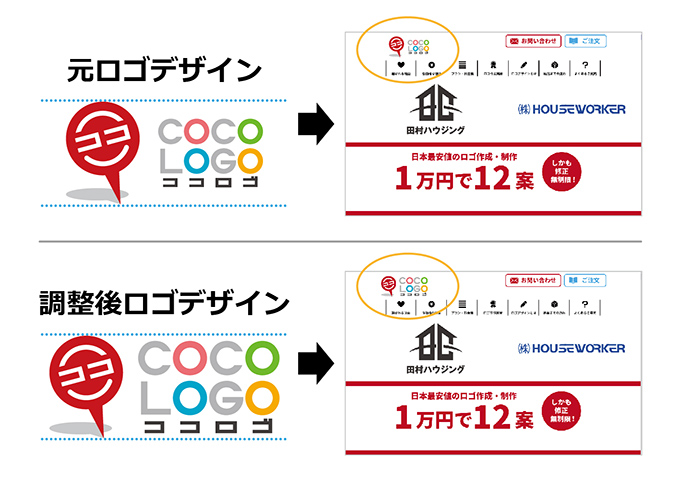
最後の調整。その理由は…?
ロゴデザインのOKが出たので制作完了!…ではありませんでした。
リニューアルしたWEBサイトに新しいロゴを当てはめてみたところ、「シンボルマーク」と「ロゴタイプ」のバランスが微妙に悪いことがわかったのです。

白い背景の上のロゴを見ているだけでは気づかなかった、微妙なバランスですね。
ロゴ制作を依頼する際は、実際に使う場面を想定したイメージ「モックアップ」でロゴデザインのバランスなどを確認することをオススメします。
「シンボルマーク」と「ロゴタイプ」のバランスを微調整してOKが出たので、ここでようやく制作完了。
これにて「ココロゴ」の新しいロゴは完成しました。
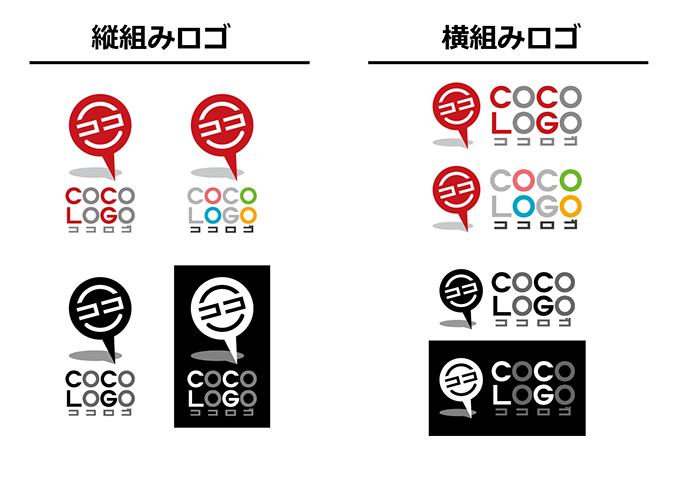
STEP4-ロゴデザイン完成
今回、完成データはカラー2パターン、モノクロ2パターンを作成しました。また、基本の横組みロゴの他に、縦組みのロゴも作成。色んな場面で使いやすいようにしました。

一度ロゴを作ったら「ここにもロゴを入れよう」「こっちにも使いたい」となると思います。そうなった場合、1パターンしかロゴが無かったら少し使いにくいですよね。
せっかくロゴ制作を依頼するなら、ついでに縦組み・横組みの2パターンは作ってもらうと良いと思います。
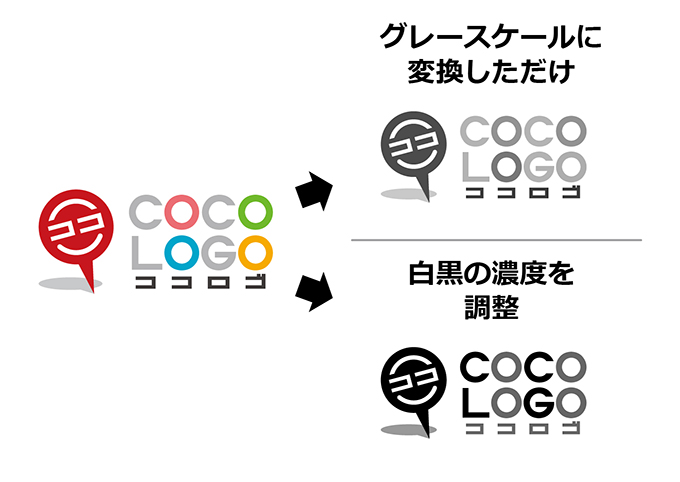
ちなみに、モノクロのロゴは「カラーのものをモノクロ(グレースケール)に変換にするだけ」と思っていませんか?
カラーをモノクロに変換するだけだと、白黒のバランスが悪くなる場合があります。

「モノクロの印刷物でロゴを使いたい」という場合には、カラーとは別にモノクロのロゴも作成してもらった方が良いでしょう。
「考える時間」もデザインのための重要な作業
ロゴ制作の現場はいかがでしたか?
制作の流れだけに注目すると、簡単にデザインが出来上がっていくようにみえるかもしれません。
デザイナーといえばグラフィックソフトを使った作業をしているイメージの方が強いかもしれませんが、「デザイン」をしていく過程でラフスケッチでイメージを固めたり、依頼主の要望をどんな風にデザインにまとめあげるか試行錯誤したり…実は「考えている時間」も結構あります。
ロゴデザインは特に、「シンボルマーク」や「ロゴタイプ」の中に様々な情報が詰まっているので、それらを「いかに上手くまとめ上げるか」に時間を割くことになるでしょう。
グラフィックソフトを使った作業だけが、「デザイン」の作業ではないんですね。








