デザイナーでなくても大丈夫!ロゴ作成アプリで良いロゴを作るコツ
コラム 2020.10.27

前回の記事では、スマートフォンでロゴが作れる「ロゴ作成アプリ」について、その特徴などをご紹介しました。
「ロゴ作成アプリ」は、デザイナーでない人でも簡単にロゴが作れるツールです。
しかし、アプリが簡単に使えたとしても、デザインに詳しく無い人にとっては「そもそもどうやってロゴデザインを決めていけば良いんだろう…?」と、迷ってしまう部分がありますよね。
今回の記事では、デザイナーでない人でも「ロゴ作成アプリ」を使って良いロゴ作るコツを、ロゴ作成の手順と共にご紹介します。
※ロゴ作成アプリによっては、ここでご紹介した通りに作成できない場合もあります。
■目次
デザイナーでなくても大丈夫!ロゴ作成のコツ

STEP1:まずはここから!キーワードの書き出し
ロゴのデザインに取り掛かる前に、まずは“キーワードの書き出し”を行いましょう。
ロゴには、ユーザーやターゲットに向けて表現したい事・伝えたい事を図案化し、ブランディングを行う役割があります。
※ブランディングにおけるロゴの役割については、記事【ブランディングに欠かせない、ロゴの役割と効果とは?】をご覧ください。
企業理念やコンセプト、社風や事業内容に関する事など、思いつく限りキーワードを出していきましょう。
【ロゴ作成のコツ】
ロゴ作成アプリには、様々なロゴデザインの「テンプレート」が用意されています。
カッコいい・オシャレなテンプレートがあると、ついそういうデザインを選んでしまうかもしれませんが、それでは「見た目ばかりの中身のないロゴ=ブランディングができないロゴ」になってしまいます。
「ロゴのコンセプトに合ったデザインを選ぶ=ブランディングできるロゴ」となるので、ブランディングできるロゴを作る為にも、キーワードの書き出しは必要な作業なのです。
STEP2:ロゴデザインを決めよう
「STEP1」で書き出したキーワードに合うデザインを、テンプレートの中から探しましょう。
テンプレートのロゴデザインは、「ロゴタイプ」の部分のフォントが変更できる場合があるので、キーワードのイメージに合うものに変えるのも良いですね。

【ロゴ作成のコツ】
ロゴ作成アプリではテイスト別にテンプレートが選べるようになっている事が多いので、キーワードに合うテイストからデザインを探すと決めやすいでしょう。
・手描き風デザイン…やさしい、自然、ほっこり、オリジナリティ
・シンプルデザイン…スタイリッシュ、最先端、中性的
・ヴィンテージ風デザイン…高級感、伝統、重厚感
・POPなデザイン…若者、楽しい、賑やか、リーズナブル
※ロゴのシンボルマークやロゴタイプの形(シルエット)が人に与えるイメージについては、記事【形と色でこんなに変わる!ロゴが与えるイメージの話】で詳しく解説しています。ぜひ参考にご覧ください。
STEP3:印象を左右する!カラーを決めよう

テンプレートデザインのカラーをそのまま使う事もできますが、好きな色に変更する事もできます。
色は見る人に様々なイメージを与えるので、シンボルマークやロゴタイプだけでは表現しきれないイメージを色によって表現する事ができます。
キーワードに合うようなカラーに変更して、よりオリジナリティを感じるロゴにしましょう。
【ロゴ作成のコツ】
カラー変更ができるからと言ってあれこれ変えてしまうと、テンプレートの配色からバランスが崩れてしまって「何だかイマイチになってしまった…」となる事もあるでしょう。
色を変えても、バランスの良い配色にするコツは下記の2点です。
・同系色、類似色、補色のいずれかを使う
・色を使いすぎない(3色程度に抑えると配色のバランスが取りやすい)
※色や配色については記事【ロゴデザインを引き立てる!色の持つ効果】で詳しく解説しています。ぜひ参考にご覧ください。
STEP4:ロゴ完成!データをダウンロードしよう
完成したデータをダウンロードする際、データの保存形式やデータの大きさを選ぶ事ができます。
使いたいデータ形式やサイズに合ったものを選択しておかないと、せっかくダウンロードしたロゴが“使えない”という事になってしまいます。
●ダウンロードデータの保存形式
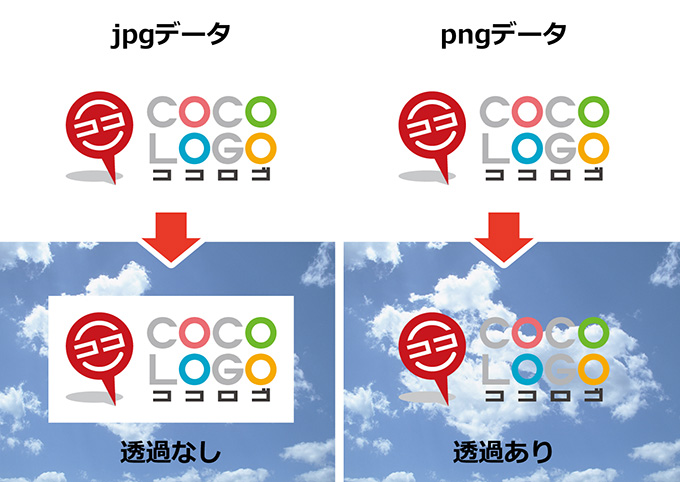
一般的に多い保存形式は「jpgデータ」と「pngデータ」です。2つのデータ形式の特徴と、適した使用用途は下記のとおりになります。
【jpgデータ】
「jpgデータ」は、デジカメ写真と同じ“画像データ”の形式になります。
Microsoft Word(ワード)やExce(エクセル)、PowerPoint(パワーポイント)などの文書作成での使用に適しています。
【pngデータ】
「pngデータ」も「jpgデータ」と同じ“画像データ”ですが、こちらは、イラストやアイコン、Webサイトで使用するのに適した形式です。
また、“背景が透明(透過)”という特徴があります。「pngデータ」の場合は写真の上にロゴを乗せても余白が出ないのですが、「jpgデータ」は背景が透過になっていない為、余白が出てしまいます。

●データサイズの目安
データの大きさは「○○ピクセル×○○ピクセル」と記載されている事が多いので、どれくらいのサイズが何に使う場合に適しているのか分かりにくいですよね。
データサイズの目安は下記のとおりになりますので、ダウンロードする際の参考にしてください。
・Twitterプロフィールアイコン…400×400ピクセル
・Instagramプロフィールアイコン…縦横300〜400ピクセル(推奨サイズ)
・Facebookプロフィールアイコン…PC:170×170ピクセル、スマホ:128×128ピクセル
・A4サイズ…2,894 x 4,093ピクセル(解像度350dpiの場合)
・A3サイズ…4,093 x 5,787ピクセル(解像度350dpiの場合)
【ロゴ作成のコツ】
印刷物にロゴを使用したい場合は、大きなデータサイズのものが必要となります。サイズ選びに迷った場合は、選択肢の中から一番大きなサイズを選びましょう。
本当にこのロゴで大丈夫かな?そんな時には…

アプリでロゴを作ったのは良いけど、本当にこのデザインで良いのかな?
もうちょっと色々やりたいけど、アプリの機能では限界…
簡単そうだからやってみたけど、上手く作れなかった…
そんな時はやはり、“ロゴデザインのプロ”に任せてしまった方が、納得のいくロゴができます。
ですが、プロに任せるとロゴ作成費が心配ですよね。
そこでオススメなのが、ロゴ作成サービス【ココロゴ】です。
【ココロゴ】は低価格で高品質のロゴ作成が可能なので、「ロゴ作成費を抑えたい。でも、クオリティの高いロゴが作りたい」という方にピッタリのロゴ作成サービスです。
詳しくは、ぜひ【ココロゴ】のWebサイトでご確認ください。
「お問い合わせ」のフォームからお気軽にご相談もできますよ。








