手描きや印刷のロゴをデジタルデータにする方法とは?
コラム 2020.04.21

ロゴを作る際、デザインが全く無い状態からロゴ作成を依頼することもあれば、「手描きのデザイン案があるんだけどな…」「昔作った名刺のロゴをデータ化したいんだけどな…」という具合に“アナログからデジタルのデータにしたい場合”もあるかと思います。
今回は、手描きのデザインや名刺といったアナログのロゴを、デジタルデータにする方法をご紹介します。
■目次
手描きのデザインをデジタルデータへ!
手描きのデザインをデジタルデータにする2つの方法
手描きのデザインは、下記の2つの方法でデジタルデータにします。
■手描きのデザインを描き起こしていく「トレース」
「トレース(trace)」とは、「なぞる」や「写す」、「追跡」という意味を持つ言葉です。
デザインにおいて「トレース」とは、「なぞる」「写す」の意味で使われます。
「トレース」は、「手描きのイラストを、線や形を整えて描き起こしてほしい」という場合に使います。
■手描きのデザインをそのままデジタルデータにする「画像トレース」
「画像トレース」の場合は手描きのイラストや文字をそのまま使うので、デザイナーが「形を整える」といった手を加えるようなことはありません。
その為、「画像トレース」に適した手描きのデザイン…「手描きの線が、濃くハッキリしたもの」が必要になります。
鉛筆で描かれた薄い線やボールペンの細い線などは、「画像トレース」を行う際、意図せず線が消えてしまう(途切れる)場合があるので注意が必要です。
それでは、手描きのデザインをどのようにデジタルデータ化していくのか見ていきましょう。
手描きのデザインを「トレース」してロゴを作る
まずは、手描きのデザインを「トレース」する方法から、解説していきます。
①手描きのデザインをスキャンし、画像データにします。
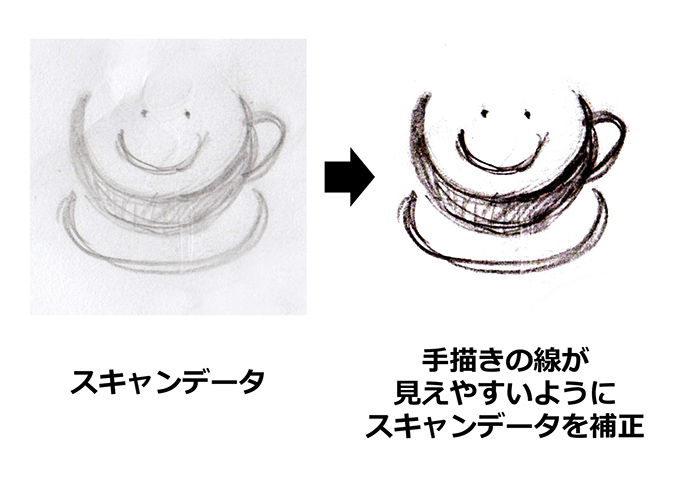
スキャンしたデータはそのまま使うこともできますが、手描きの線が薄いとトレース作業がしにくい場合があります。その際は、画像編集ソフト「Adobe Photoshop(アドビ フォトショップ)」を使って、線がハッキリ見えるように明るさを調整しておきます。

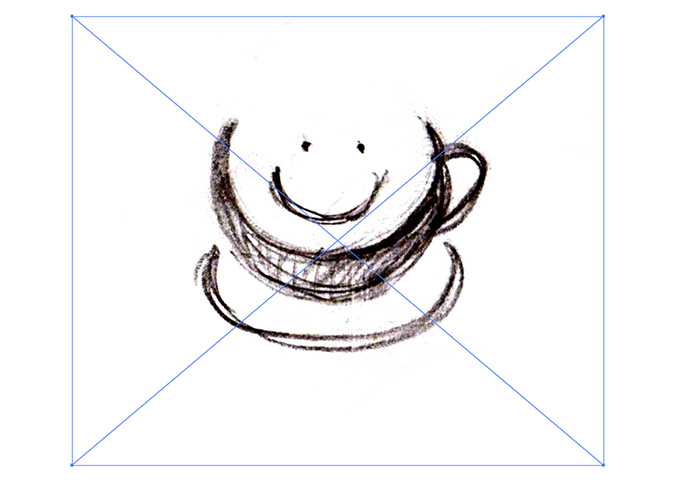
②スキャンした手描きデザイン(画像データ)を、グラフィックソフト「Adobe Illustrator(アドビ イラストレーター)」に配置します。

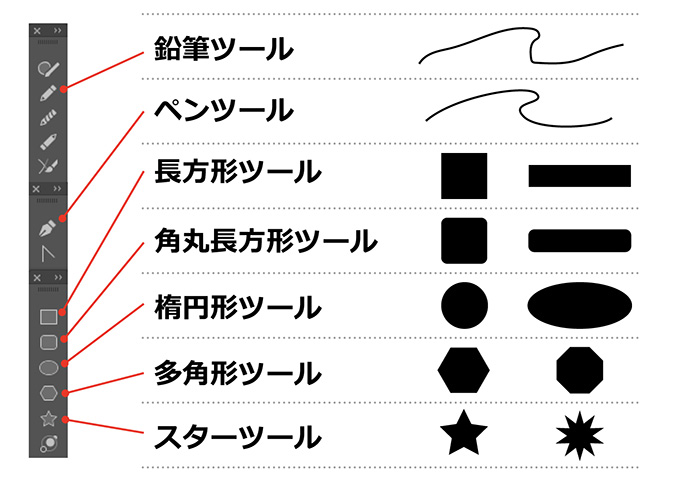
③配置した手描きのデザインを「ペンツール」や「図形ツール」などを使ってトレースします。
ツールには色々な種類があり、それぞれのツールを組み合わせたりすることで、あらゆるデザインを作ることができます。

また、使うツールによって仕上がるデザインの印象が変わります。
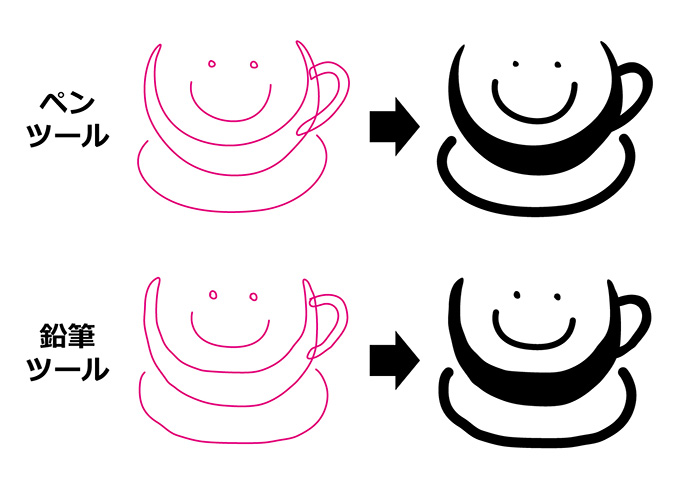
●「ペンツール」のみを使ってトレース

「ペンツール」を使う場合は、フリーハンドでトレースすることになります。
「ペンツール」は、ある程度整いつつも「手描きの歪み」が線に出る為、「自然」「優しい」「柔らかい」といった印象のデザインになります。
同じフリーハンドで描画する「鉛筆ツール」の場合は、マウスの動きそのままの線になるので、「ペンツール」よりもさらに「手描き感」のある描画になります。

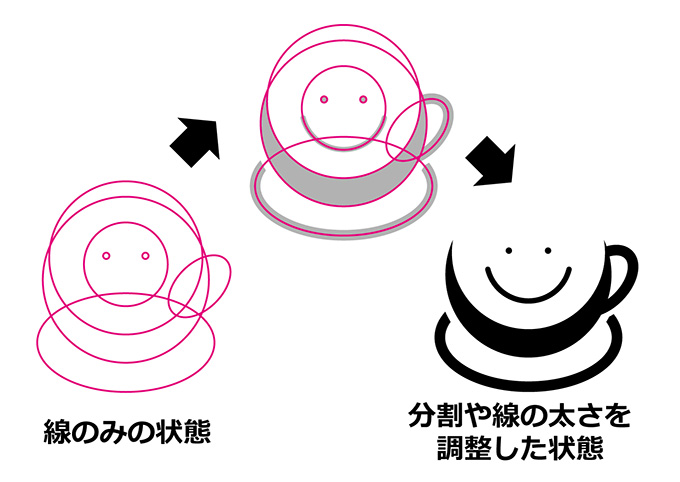
●「図形ツール」のみを使ってトレース

「図形ツール」を使う場合は、縦横比が自在に変更できる四角や丸(楕円)などを組み合わせてトレースします。
フリーハンドで描く線では無い為、歪みのない、スッキリとした線になります。
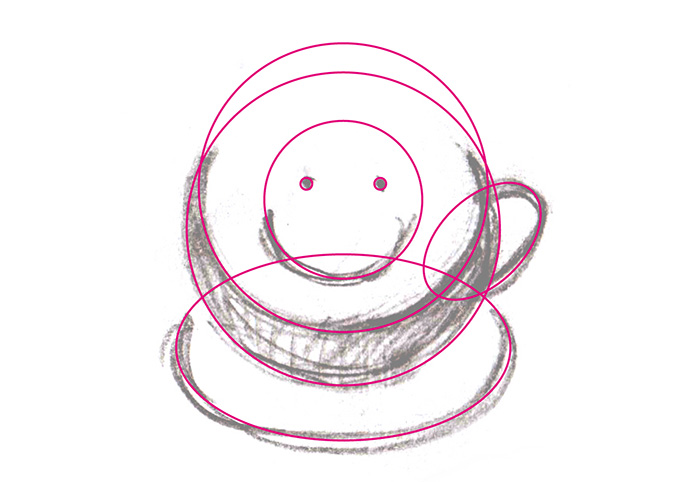
今回のロゴデザインは「丸」の要素が多いので、「楕円ツール」のみを使ってトレースしてみます。
楕円をいくつか組み合わせ、手描きのデザインに合うようにトレースします。それから線の太さを調整したり、楕円を「分割」・余分な線を消すなどして、手描きのデザインを再現します。

「図形ツール」を使うと、シャープで整った線を描くことができます。
整った線のみで描かれる為、「真面目」「誠実」「堅い」といった印象のデザインになります。
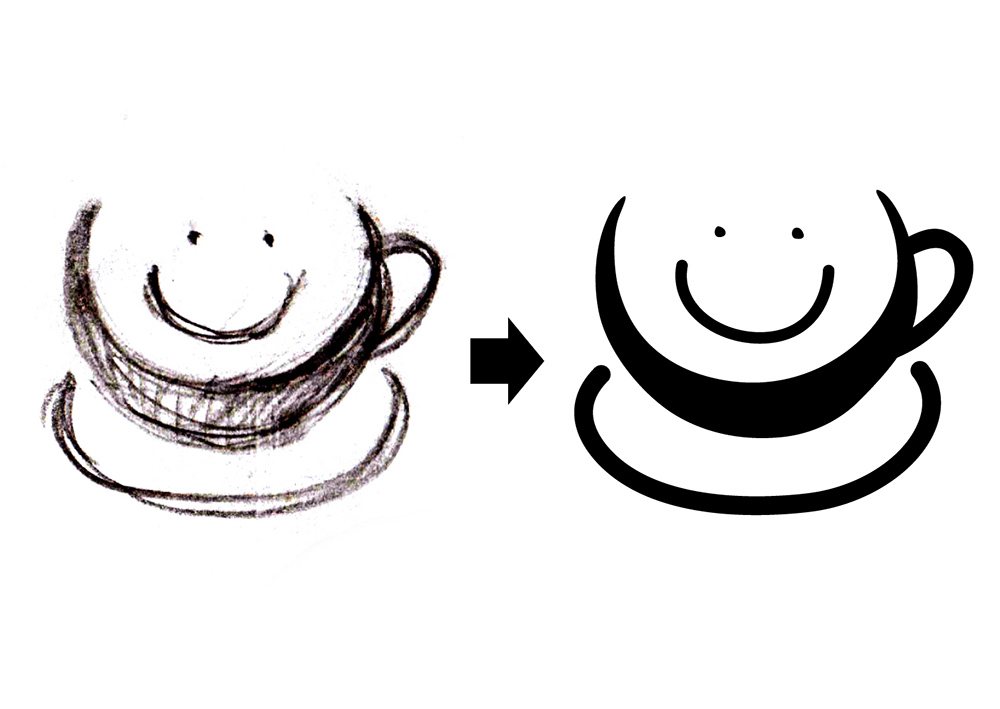
「ペンツール」「鉛筆ツール」「図形ツール」、それぞれでトレースしたロゴを比べてみましょう。
デザインは同じですが、少しずつ、ロゴの印象が違って見えますね。
「Adobe Illustrator」はツールを使い分けることで、イメージにぴったり合うロゴを作ることができます。

手描きのデザインを「画像トレース」してロゴを作る
では次に、「画像トレース」の方法を解説していきます。
先ほどの「トレース」とは違い、こちらの「画像トレース」の場合は「紙に描いた線をそのまま」使います。
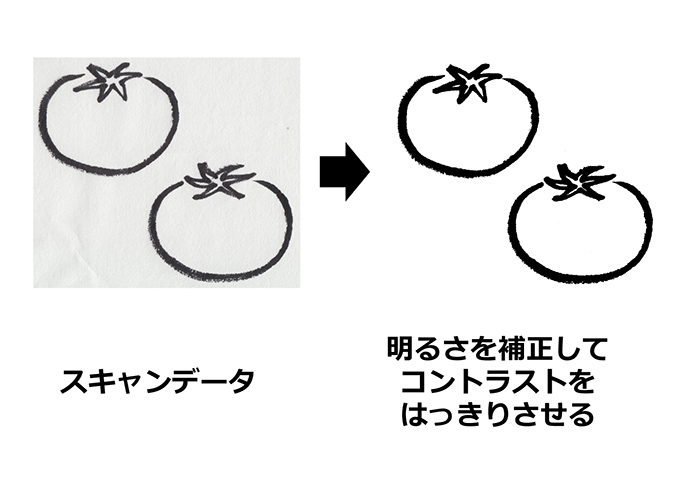
①こちらの場合も、まずは手描きのデザインをスキャンし、画像データにします。
「Adobe Photoshop」を使って、スキャンした手描きデザイン(画像データ)の明るさを補正します。

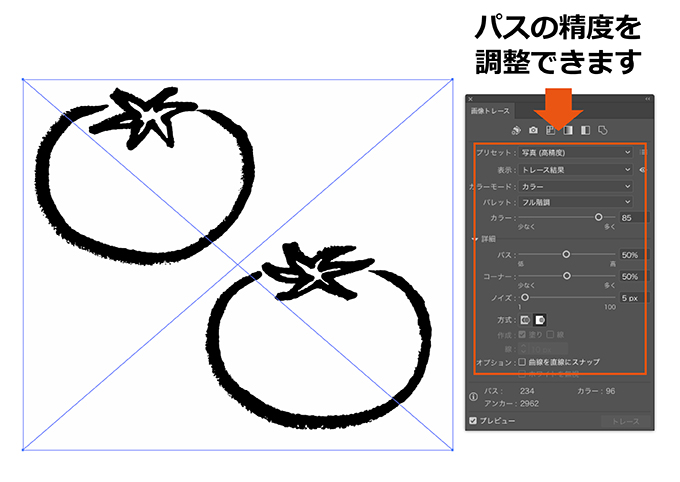
②明るさを補正した手描きデザイン(画像データ)を「Adobe Illustrator」に配置して、「画像トレース」※の機能を使います。
※「画像トレース」の機能は、記事【Adobe Illustrator(アドビ イラストレーター)でロゴ作成に使える機能を解説!】にて詳しく解説しています。ぜひ、併せてご覧ください。

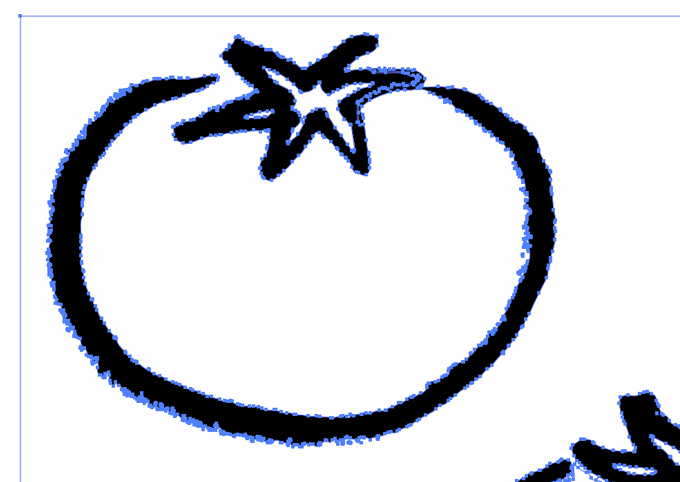
「画像トレース」の機能を使えば、手描きの画像データが簡単に「ベクター化=図形データ化」します。
これにより、手描きのデザインをロゴ作成に使うことができるようになります。

手描きのデザイン(線)をそのまま使う為、「ペンツール」や「図形ツール」とは一味違ったロゴを作ることができます。

印刷されたロゴをデジタルデータへ!

「ロゴはある」という方の中には、「昔、名刺を印刷した時にロゴを作った」という方がいるでしょう。
ですが、ロゴのデジタルデータは手元に無く、あるのは名刺に印刷された小さなロゴだけ…ではないでしょうか?
名刺以外でロゴを使うことになれば「名刺のロゴをスキャンして、“ロゴデータ”として使えば良いだろう」と思われるかもしれませんが、それはオススメはしません。※
※スキャンしたロゴを使わない方が良い理由は、記事【Webサイトを制作するならぜひ読んで欲しい!ロゴがWebサイトに与える影響とは】で解説していますので、併せてご覧ください。
名刺やチラシ・社用封筒などに印刷されたロゴは「Adobe Illustrator」を使ってデジタルデータにすることができます。
ロゴデータが必要になった場合は印刷物からのスキャンではなく、デジタルデータ化しましょう。

印刷物のロゴを「トレース」で描き起こす
印刷物のロゴをデジタルデータにする手順は、先述した「トレース」とほぼ同じになります。
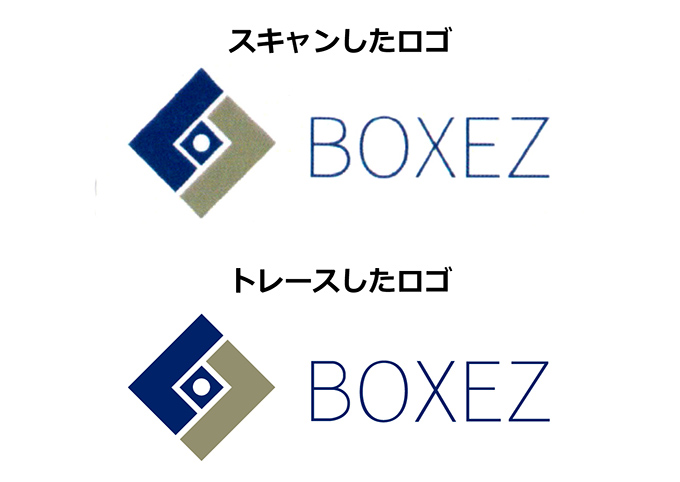
①印刷物にあるロゴをスキャンし、画像データにします。
スキャンした画像データはやや暗めになる為、「Adobe Photoshop」を使って明るめに補正(名刺の紙が白く見える程度に)しておきます。
②「Adobe Illustrator」に、スキャンしたロゴ(画像データ)を配置します。
③配置したロゴのデザインを「ペンツール」や「図形ツール」を使ってトレースしていきます。
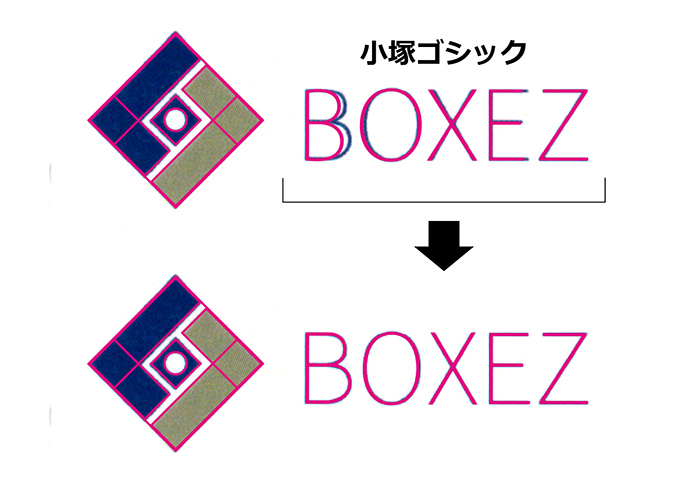
ロゴタイプの部分は、似たロゴを使うか、「図形ツール」などを使います。
今回は「小塚ゴシック」をベースに細部を調整したり、部分的に「図形ツール」を使ってロゴタイプを再現しました。

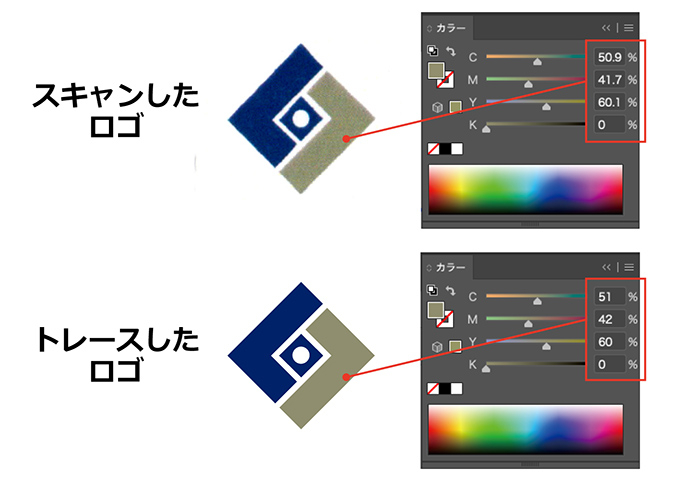
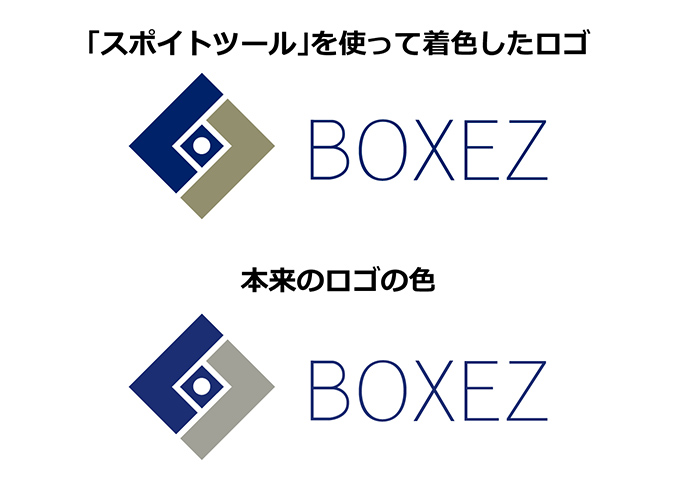
④ロゴのトレースができたら、ロゴのカラーを「スポイトツール」を使って着色します。
「スポイトツール」でロゴのカラー部分をクリックすると、カラーの数値を拾い上げることができます。この時、CMYKそれぞれの数値(単位:%)に小数点が入るような場合は、自然数に直します。


ちなみに、「スポイトツール」で拾い上げた色(数値)は、必ずしも本来のロゴデータ(名刺を作った時のロゴ)の色と同じではありません。
デジタルカメラ等で撮影すると、写したモノの色が本来の色と違っていることがあります。
名刺をスキャンするというのは「カメラで撮影」しているのと同じような状態なので、ロゴ本来の色を読み込んでいる訳ではありません。ですので、スキャンした画像データを明るく補正したとしても、本来のロゴデータの色にはならないのです。
また、「印刷された色」というのも、本来のロゴの色と違ってくることに関係します。
一見「1色」に見えている色は、実はCMYKの色が網点の重なりによって再現されています。その為、「スポイトツール」で網点のどの部分をクリックするかによって、カラーの数値が微妙に変わってきます。
どうしても元のロゴの色味を再現した場合は、「スポイトツール」でカラーの数値を拾い上げた後、印刷物のロゴの色味に合わせる微調整が必要となります。

ロゴデータが必要になるのは、これまでとは別の印刷会社で名刺を増刷したり、新しい展開がある(Webサイトを開設するなど)場合が多いかと思います。
印刷物からロゴをデジタルデータ化するのも良いですが、せっかくなのでこれを機に、ロゴをリニューアルしてみてはいかがでしょうか?
ロゴのリニューアルについては、記事【ロゴデザインのリニューアルについて、有名企業の実例と共にご紹介します!】でご紹介しています。
ぜひ、こちらの記事も併せてご覧ください。








