なぜロゴデザインで「アイコン」を意識した方が良いのか?
コラム 2021.07.13
これから新しくロゴを作るとなった場合、誰もが「良いデザインのロゴを作りたい!」と考えるかと思います。
ロゴ作成を外注する場合、依頼先となるロゴ作成会社やデザイナーに“全ておまかせ”で依頼したとしても、“良いデザインのロゴ”を作ってくれるとは思います。
しかし、ある程度デザインの要望を伝えておいた方が、より満足度の高い“良いデザインのロゴ”が提案されるのは間違いありません。
では、どのような要望を出せば、“良いデザインのロゴ”を作ってもらえるのか…?
それは、これからのロゴ作成で必ずと言って良いほど意識したいデザインのポイント、「アイコンとしても使えるロゴ」というものです。
今回は、ロゴ作成の際に「アイコン」を意識して作った方が良い理由について解説いたします。
■目次
「図形ロゴ」と「文字ロゴ」
「アイコン」を意識してロゴを作った方が良い理由について解説する前に、ロゴのデザインの種類について少し触れておきましょう。
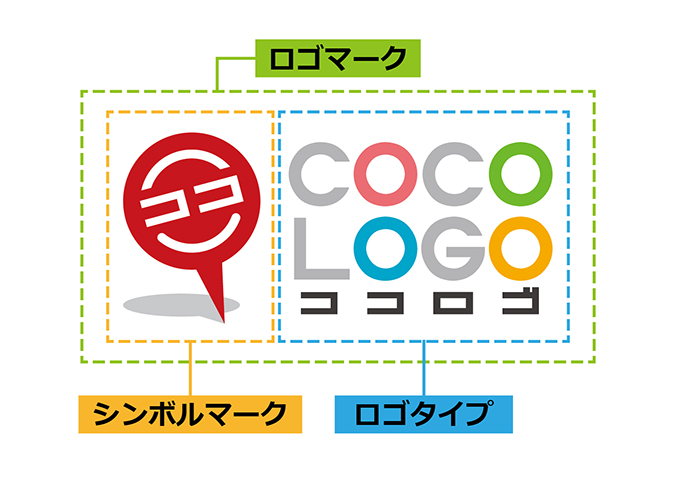
ロゴ(ロゴマーク)は図形部分の「シンボルマーク」と、文字部分の「ロゴタイプ」によって構成されていて、ロゴデザインには“シンボルマーク(図形)+ロゴタイプ(文字)”と、“ロゴタイプのみ”の2つのパターンがあります。

ロゴ作成サービス【ココロゴ】では、この2つのパターンを分かりやすく区別する為に、“シンボルマーク+ロゴタイプ”のものを「図形ロゴ」、“ロゴタイプのみ”のものを「文字ロゴ」と表現しています。

ロゴは基本的にそのままのデザインで使うものなのですが、「図形ロゴ」に関しては、使用用途に応じて“シンボルマークだけ”や“ロゴタイプだけ”といった具合に“分解”して使う事ができます。
その為「図形ロゴ」は、分解して使えない「文字ロゴ」に比べると、汎用性の高いデザインとなっています。
しかも「図形ロゴ」のシンボルマークは、ほとんどの場合そのまま「アイコン」としても使う事ができるので、「文字ロゴ」にこだわらない場合は「図形ロゴ」を作成することをおすすめします。
※ロゴのシンボルマークについては、記事【悩む人多数!「シンボルマーク」ってロゴに必要?不要?】にてご紹介していますので、ぜひ併せてご覧ください。
「アイコン」が必要なワケとは?
SNSやアプリで必要!
![]()
これまでのロゴは、名刺やチラシ・ポスター、会社やお店の備品・看板など、主に印刷物に使われていました。
これら印刷物の場合、基本的にはロゴデザインをそのまま(分解せずに)使っていました。
やがてインターネットが普及。さらにスマートフォンの普及によって、企業やお店はWebサイトやSNSの運用・アプリ導入を積極的に行うようになり、そこでもロゴが使われるようになりました。
SNSやアプリでロゴを使う際、ロゴがどのようなデザインであっても「正方形」または「正円」の範囲に配置する必要があります。
その為、近年はロゴを「アイコン」としても使えるデザインにすることが意識されるようになったのです。
Webサイトで必要!
![]()
「SNSを運用したりアプリを導入することは無いから、アイコンを意識したデザインにしなくても良いかな…?」と思った方もいるかもしれませんが、「アイコン」が必要なのはそれだけではありません。
今や“あって当たり前”となっているWebサイトにも「アイコン」は必要なのです。
Webサイトのページを開いた時、「タブ」の部分に「アイコン」が表示されているのはご存知かと思います。
この「アイコン」は「ファビコン」と言うもので、Webサイト閲覧中やお気に入りに登録した際にも表示される、Webサイトの“目印”となるものです。
![]()
またこの「ファビコン」はスマートフォンの場合、すぐにWebサイトにアクセスできるように「ホーム画面に追加」した際に、アプリアイコンの様に表示させることもできます。
では、「ファビコン」が設定されていないとどうなるかと言うと、Webサイトのタイトルの1文字などの“個性の無いデザインのアイコン”が表示されることになります。
![]()
「Webサイトには、ロゴを表示させているからそれで良い」と思われるかもしれませんが、こうした細部までロゴを使うことで、実はブランディングに大きな影響を与えるのです。
「文字ロゴ」の「アイコン」はどうする?
ロゴを「図形ロゴ」で作成する場合は、シンボルマークを「アイコン」として使うことができるので良いのですが、「文字ロゴが作りたい!」という方にとっては「アイコンはどうすれば良いんだろう…?」と心配になってしまいますよね。
その場合はロゴ作成依頼の際、ロゴとは別に「アイコン」のデザインも一緒に発注すると良いでしょう。
「文字ロゴ」と「アイコン」を一緒に依頼しておけば、たとえ「文字ロゴ」でも、デザイナーは“アイコンで使うことを意識したデザイン”を考案するので、別々に依頼するよりも統一感のあるデザインに仕上げてもらえます。
ロゴを「アイコン」として使う際のデザインのポイント
「図形ロゴ」はデザインを分解でいるので「アイコン」として使いやすいと先述しましたが、“図形ロゴであれば何でも良い”という訳ではありません。
では、「アイコン」として使う場合、どのようなポイントに気をつけてデザインすれば良いかについても、解説しましょう。
SNSやアプリの「アイコン」として使う場合
先述しましたが、SNSやアプリで「アイコン」を使う際は、正方形または正円にデザインを収めなければいけません。
ですので、なるべく正方形(正円)の範囲にシンボルマークが収まるデザインにしておくと、ロゴをSNSやアプリの「アイコン」にする際に、丁度きれいにロゴのデザインを収められます。
ただ、シンボルマークのデザインによっては正方形(正円)に収められない場合もあるかと思います。
“必ず正方形(正円)の範囲に収まるシンボルマークにしなければいけない”といったルールがある訳ではないので、正方形(正円)に収まらない場合は、「ロゴが収まるようにサイズを縮小する」か「ロゴの端の部分が、正方形(正円)からはみ出ても気にしない」で対応することになります。
ですが、アプリの「アイコン」となると話は別です。
アプリに関しては、「アイコン」のデザインの良し悪しも、ユーザーにとっての“使いやすさ”に関係します。
正方形の中にシンボルマークを収める為に縮小するなどの調整をした場合、アプリアイコンの視認性が悪くなってしまうかもしれません。そうなった場合、ユーザーにとって“アイコンが分かりにくい(見つけにくい)=アプリが使いにくい”となってしまいます。
ですので、アプリ導入を検討している場合は、正方形に収まる「アイコン」のデザインを意識してロゴを作ることをおすすめします。
![]()
「ファビコン」として使う場合
「図形ロゴ」であればシンボルマークをそのまま「ファビコン」に使えると思われるかもしれませんが、“どんなシンボルマークでも使える”という訳ではありません。
「ファビコン」として使う場合、ロゴは非常に小さなサイズで表示されるので、複雑なロゴデザインの場合は、デザインが潰れて見えにくくなってしまうことがあるからです。
ですが、“ファビコンで表示しても潰れない”といった基準でデザインを考える必要はありません。「ファビコン」は、多少デザインが潰れてしまっても、色やシルエットなどから“何となくそのロゴである”ということが分かるからです。
![]()
ファビコン引用元:東急ハンズネットストア /永谷園 /キッコーマン株式会社
ただ、「ファビコン」に設定した際に「ロゴが潰れて何だかよく分からなくなってしまった」といった場合は、ロゴとは別に「ファビコン用」としての「アイコン」を作った方が良いでしょう。
「文字ロゴ」の場合は元々シンボルマークが無いので、ロゴ作成を依頼する際に「ファビコン用」の「アイコン」も一緒に依頼しておくことをおすすめします。
次回は、「図形ロゴ」と「文字ロゴ」のそれぞれで、SNSやファビコンでロゴを「アイコン」として使用している実例をご紹介します。








